Tahap desain web dilakukan oleh seorang web designer yang tugasnya sebagai juru gambar dan desain website, seperti menentukan bentuk desain serta elemen - elemen yang terdapat di dalam website, layout (tata letak), content website, kombinasi warna, dan bentuk huruf (tipografi) yang sesuai dengan karakteristik website.
Beberapa software yang biasanya digunakan oleh web designer adalah :
1. Adobe Photoshop / Adobe Fireworks, keduanya merupakan software pengolah grafik yang digunakan untuk keperluan website.
2. Adobe Dreamweaver, software pengatur layout (tata letak) elemen - elemen yang terdapat dalam website, termasuk pembuatan form. Dengan Dreamweaver, kita tidak perlu lagi mengetik secara manual kode - kode Javascript, CSS, dan tag-tag (X)HTML, namun saran saya sebaiknya seorang web designer juga mengerti maksud dari kode - kode tersebut secara manual sebagai wawasan, karena terkadang ada beberapa kasus yang memerlukan coding secara manual.
3. Adobe Flash, software untuk membuat animasi di halaman website, biasanya untuk membuat banner (iklan), header, menu interaktif, atau untuk kasus tertentu untuk keperluan profil diri atau perusahaan bisa juga dibuat full animasi, dimana semua elemennya dibuat dengan flash.
4. Adobe Ilustrator / Corel Draw, software untuk membuat ilustrasi atau gambar dalam bentuk vektor, contohnya membuat logo atau membuat sketsa kasar (draft) dari layout website. Tapi biasanya klien sudah mempunyai logo sendiri, sehingga kita tidak perlu membuat logo tersebut secara manual.
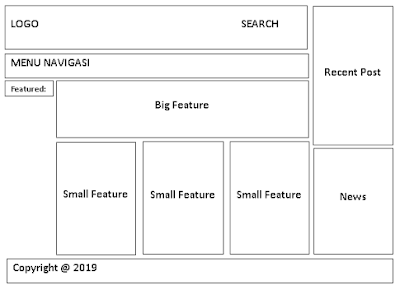
Sebelum mendesain sebuah website, seorang web designer akan membuat sketsa dasarnya terlebih dahulu. Sketsa dasar dapat dibuat manual pada kertas atau menggunakan komputer supaya lebih rapi. Selain itu, sketsa dasar juga dapat memudahkan kita dalam merancang tampilan sebuah website, terutama tata letaknya (layout). Dalam membuat sketsa terdapat tiga area utama dalam sebuah website yaitu Header, Content, Footer seperti yang terlihat pada gambar berikut ini.
Setelah sketsa dasar dikertas sudah jadi, maka selanjutnya menggambar sketsa tersebut di komputer (sketsa digital) menggunakan bantuan software Photoshop atau Fireworks. Perlu diketahui bahwa sketsa digital (prototipe) yang dibuat sudah memuat logo, contoh content serta fitur - fitur yang terdapat dalam website tersebut.
Berikutnya, sketsa digital tersebut ditunjukkan ke klien untuk meminta pendapatnya mengenai desain dari website yang dia pesan. Jika klien sudah menyetujui sketsa digital tersebut, maka tugas web designer sudah selesai dan serahkan sketsa digital tersebut ke web programmer untuk melanjutkan ke tahap berikutnya.
Sebagai penutup, ada beberapa hal yang perlu diperhatikan oleh seorang web designer dalam mendesain web adalah :
Pemilihan format gambar sangat berpengaruh pada ukuran bytenya. Tipsnya, pilihlah format JPEG untuk gambar - gambar nyata (fotografi), karena JPEG mendukung sampai >16 juta warna. Kemudian, pilihlah format GIF untuk gambar - gambar yang warnanya <256 warna. Tapi, saat ini muncul format PNG yang bisa dijadikan alternatif selain GIF, karena PNG merupakan format gambar yang free dan open source.
Untuk meminimalisir kesalahan ukuran pixel, pastikan bahwa Anda sedang mendesain web dalam area pixel. Pada photoshop, pilih menu Edit > Preferences > Unit & Rulers, kemudian pilih Pixel, maka akan tampil mistar dalam area gambar, dimana mistar tersebut dapat dijadikan pedoman untuk membuat ukuran gambar yang sesuai dengan kebutuhan website yang sedang dibuat.
Sebaiknya, Anda membuat website dengan ukuran resolusi monitor paling kecil, yaitu 800 x 600 yang tentunya masih dapat terlihat bagus saat ditampilkan pada resolusi diatasnya. Selain itu, dalam menentukan ukuran resolusi monitor usahakan jangan diambil mutlak 800 x 600 saat mendesain web, tapi 780x...(panjangnya terserah saja, karena akan memanjang otomatis sesuai dengan data yang ada di halaman web), hal ini bertujuan agar horizontal scrollbar tidak muncul. Dan color Mode yang digunakan adalah RGB dengan Resolusi 72 pixels / inch.
Apabila diamati, tren layout saat ini sudah mulai bergeser ke teknik CSS (tableless layout). Hal ini dapat diperhatikan dari desain - desain themes / template yang digunakan oleh Wordpress dan Joomla. Memang akan lebih sulit dibanding menggunakan tabel, tapi setimpal dengan hasilnya, karena dapat ditampilkan dengan baik di semua browser tanpa merusak layout. Selain itu, Google lebih suka mengindex website yang dilayout dengan teknik CSS dibandingkan dengan teknik tabel.
Disamping itu, warna merupakan salah satu kesan pertama yang dilihat pengunjung sebelum membaca content yang terdapat dalam website. Oleh karena itu, warna merupakan elemen yang sangat penting untuk dipertimbangkan sebelum mendesain website, baik pertimbangan dari segi psikologis maupun dari segi kombinasi keserasiannya.
Sedangkan tipografi merupakan seni huruf yang meliputi pemilihan huruf, penentuan ukuran huruf yang tepat, jarak antar huruf dan paragraf. Sehingga teks dapat dibaca dengan mudah dan jelas. Pemilihan jenis huruf juga dapat memengaruhi keindahan dan kerapian sebuah website. Misalnya jenis huruf serif (huruf berkaki seperti Times New Roman) cocok untuk isi, sedangkan jenis huruf sans-serif (Huruf tidak berkaki seperti Arial) cocok untuk judul.
Sekian pembahasan kita kali ini tentang Tips Membangun Proyek Website (2): Tahap Desain Web (Web Design). Semoga Bermanfaat.
(Baca Juga : Tips Membangun Proyek Website (1): Tahap Perencanaan Web (Web Planning))
 |
| Tahap Desain Web (Web Design) |
1. Adobe Photoshop / Adobe Fireworks, keduanya merupakan software pengolah grafik yang digunakan untuk keperluan website.
2. Adobe Dreamweaver, software pengatur layout (tata letak) elemen - elemen yang terdapat dalam website, termasuk pembuatan form. Dengan Dreamweaver, kita tidak perlu lagi mengetik secara manual kode - kode Javascript, CSS, dan tag-tag (X)HTML, namun saran saya sebaiknya seorang web designer juga mengerti maksud dari kode - kode tersebut secara manual sebagai wawasan, karena terkadang ada beberapa kasus yang memerlukan coding secara manual.
3. Adobe Flash, software untuk membuat animasi di halaman website, biasanya untuk membuat banner (iklan), header, menu interaktif, atau untuk kasus tertentu untuk keperluan profil diri atau perusahaan bisa juga dibuat full animasi, dimana semua elemennya dibuat dengan flash.
4. Adobe Ilustrator / Corel Draw, software untuk membuat ilustrasi atau gambar dalam bentuk vektor, contohnya membuat logo atau membuat sketsa kasar (draft) dari layout website. Tapi biasanya klien sudah mempunyai logo sendiri, sehingga kita tidak perlu membuat logo tersebut secara manual.
Sebelum mendesain sebuah website, seorang web designer akan membuat sketsa dasarnya terlebih dahulu. Sketsa dasar dapat dibuat manual pada kertas atau menggunakan komputer supaya lebih rapi. Selain itu, sketsa dasar juga dapat memudahkan kita dalam merancang tampilan sebuah website, terutama tata letaknya (layout). Dalam membuat sketsa terdapat tiga area utama dalam sebuah website yaitu Header, Content, Footer seperti yang terlihat pada gambar berikut ini.
 |
| Tiga Area Utama dalam Sebuah Website |
 |
| Contoh Membuat Sketsa Dasar Suatu Website |
Sebagai penutup, ada beberapa hal yang perlu diperhatikan oleh seorang web designer dalam mendesain web adalah :
1. Ukuran Byte
Salah satu faktor yang mempengaruhi kecepatan akses sebuah website adalah ukuran byte gambarnya, dimana semakin besar ukuran bytenya, maka semakin lambat aksesnya (standarnya: 1 kb = 1 detik).Pemilihan format gambar sangat berpengaruh pada ukuran bytenya. Tipsnya, pilihlah format JPEG untuk gambar - gambar nyata (fotografi), karena JPEG mendukung sampai >16 juta warna. Kemudian, pilihlah format GIF untuk gambar - gambar yang warnanya <256 warna. Tapi, saat ini muncul format PNG yang bisa dijadikan alternatif selain GIF, karena PNG merupakan format gambar yang free dan open source.
2. Ukuran Pixel
Pixel adalah elemen terkecil dari sebuah gambar digital yang masih bisa dilihat mata. Pada saat mendesain web, penentuan besarnya pixel sangat menetukan karena bisa mengakibatkan gambar yang dihasilkan tidak proporsional.Untuk meminimalisir kesalahan ukuran pixel, pastikan bahwa Anda sedang mendesain web dalam area pixel. Pada photoshop, pilih menu Edit > Preferences > Unit & Rulers, kemudian pilih Pixel, maka akan tampil mistar dalam area gambar, dimana mistar tersebut dapat dijadikan pedoman untuk membuat ukuran gambar yang sesuai dengan kebutuhan website yang sedang dibuat.
3. Resolusi Monitor
Website yang Anda buat, nantinya tentu akan dilihat oleh pengunjung menggunakan komputer dengan resolusi monitor yang berbeda - beda, bisa 800 x 600, 1024 x 768, atau 1152 x 864 pixel. Jadi, jika Anda membuat website dengan ukuran 1024 x 768 pixel, maka tampilannya menjadi tidak cantik saat dibuka dengan resolusi monitor 800 x 600.Sebaiknya, Anda membuat website dengan ukuran resolusi monitor paling kecil, yaitu 800 x 600 yang tentunya masih dapat terlihat bagus saat ditampilkan pada resolusi diatasnya. Selain itu, dalam menentukan ukuran resolusi monitor usahakan jangan diambil mutlak 800 x 600 saat mendesain web, tapi 780x...(panjangnya terserah saja, karena akan memanjang otomatis sesuai dengan data yang ada di halaman web), hal ini bertujuan agar horizontal scrollbar tidak muncul. Dan color Mode yang digunakan adalah RGB dengan Resolusi 72 pixels / inch.
4. Layout Menggunakan CSS
Selama ini, cara termudah dan banyak digunakan orang untuk mengatur tata letak di halaman web adalah menggunakan tabel (table layout). Alasan utamanya yaitu kemudahan apalagi dubuat dengan bantuan software Dreamweaver. Kelemahannya, masing - masing browser berbeda dalam menerjemahkan tabel, sehingga tabel dapat "rusak" alias posisinya berubah - ubah dilihat dengan browser yang berbeda (kompatibilitas browser). Selain itu, tabel juga membutuhkan tag HTML yang cukup boros, sehingga dapat menggemukkan ukuran file dan memperlambat akses.Apabila diamati, tren layout saat ini sudah mulai bergeser ke teknik CSS (tableless layout). Hal ini dapat diperhatikan dari desain - desain themes / template yang digunakan oleh Wordpress dan Joomla. Memang akan lebih sulit dibanding menggunakan tabel, tapi setimpal dengan hasilnya, karena dapat ditampilkan dengan baik di semua browser tanpa merusak layout. Selain itu, Google lebih suka mengindex website yang dilayout dengan teknik CSS dibandingkan dengan teknik tabel.
5. Warna dan Tipografi
Penggunaan warna yang benar akan memberikan pengaruh yang kuat pada kejelasan pesan yang ingin disampaikan. Maka, pilihlah warna yang sesuai dengan tema website. Misalnya website perusahaan, pilihlah warna biru yang melambangkan kepercayaan dan konservatif.Disamping itu, warna merupakan salah satu kesan pertama yang dilihat pengunjung sebelum membaca content yang terdapat dalam website. Oleh karena itu, warna merupakan elemen yang sangat penting untuk dipertimbangkan sebelum mendesain website, baik pertimbangan dari segi psikologis maupun dari segi kombinasi keserasiannya.
Sedangkan tipografi merupakan seni huruf yang meliputi pemilihan huruf, penentuan ukuran huruf yang tepat, jarak antar huruf dan paragraf. Sehingga teks dapat dibaca dengan mudah dan jelas. Pemilihan jenis huruf juga dapat memengaruhi keindahan dan kerapian sebuah website. Misalnya jenis huruf serif (huruf berkaki seperti Times New Roman) cocok untuk isi, sedangkan jenis huruf sans-serif (Huruf tidak berkaki seperti Arial) cocok untuk judul.
Sekian pembahasan kita kali ini tentang Tips Membangun Proyek Website (2): Tahap Desain Web (Web Design). Semoga Bermanfaat.
(Baca Juga : Tips Membangun Proyek Website (1): Tahap Perencanaan Web (Web Planning))


