Tahap pembuatan Website terdiri atas 4 tahap yaitu tahap pemrograman web (Coding), tahap pengujian web (Testing), tahap promosi web (Promotion), tahap pemeliharaan web (Maintenance).
Coding atau scripting dalam pemograman web dibagi menjadi dua, yaitu client side scripting dan server side scripting. Ditilik dari namanya, maka client side scripting dapat diartikan sebagai skrip yang berjalan di sisi client / browser, contohnya (X)HTML, Javascript, CSS, dan VBScript → menghasilkan web yang statis. Sedangkan server side scripting adalah skrip yang berjalan di sisi server, contohnya ASP, PHP, JSP, PERL, dan ColdFusion → menghasilkan web yang dinamis dan interaktif.
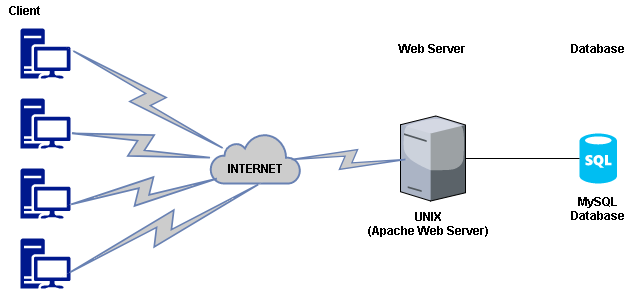
Namun, jangan salah persepsi dulu, karena penggunaan kedua jenis scripting tersebut tidaklah saling bertentangan, tapi malah saling melengkapi. Contohnya, PHP (server side scripting) hanya bisa mengolah data secara dinamis, tapi tidak bisa mengatur tampilan hasilnya di browser, maka disinilah dibutuhkan HTML dan CSS (Client side scripting). Sistem kerja dari server side scripting dapat dilihat pada gambar berikut ini.
Berdasarkan gambar diatas, pertama pilihlah salah satu pemrograman yang ada di server side scripting, misalkan saja PHP, kemudian database server pasangannya adalah MySQL, dan terakhir ditambah dengan pengetahuan tentang tag (X)HTML, Javascript, dan CSS. Untuk Apache web server, itu urusannya si web administrator dalam melakukan konfigurasi dan setting keamanan web servernya.
1. Kompatibilitas Browser. Coba tampilkan website pada beberapa browser yang berbeda - beda, terutama Internet Mozilla dan Google Chrome.
2. Memeriksa link tiap halaman. Untuk memastika bahwa semua link berfungsi dengan baik, sehingga tidak akan ada broken link.
3. Memeriksa kelengkapan data. Apakah semua data yang diberikan klien sudah ada dalam website.
4. Mencoba tiap fitur - fiturnya. Perlu dicoba saru - persatu fiturnya, baik yang ada di halaman pengunjung maupun administratornya (CMS).
5. Mengubah desain web (jika diperlukan).
Apabila sudah oke semua, selanjutnya lakukan ujicoba secara online di internet, tapi sebelumnya upload dulu seluruh file beserta database ke server hosting, biasanya untuk server hosting yang berbayar sudah disediakan fasilitas File Manager untuk upload file atau bisa juga menggunakan software bantuan seperti WS_FTP, WinSCP, FileZilla, atau yang lainnya.
Kemudian lakukan lagi ujicoba yang pernah dilakukan secara offline, karena sering kejadian ada fitur yang saat dicoba secara offline dapat berjalan dengan baik. Tetapi saat dicoba secara online, malah tidak berfungsi sama sekali. Misalnya input data berita yang ada fotonya, ternyata harus di setting dulu permission foldernya agar foto dapat disimpan di folder tersebut.
Dan terakhir, hitung kecepatan akses dari website saat diakses secara online untuk memastikan bahwa website tersebut tidak terlalu lama tampilnya saat diakses pengunjung. Selain itu mintalah klien untuk melakukan ujicoba website yang telah dibuat, apakah sudah sesuai dengan permintaannya atau ada yang perlu diperbaiki lagi.
Namun, promosi yang paling efektif adalah melalui media internet itu sendiri, terutama dengan mendaftarkannya ke search engine seperti Yahoo dan Google. Selain itu, pertukaran banner (afiliasi) dengan website lain juga bisa jadi ajang promosi yang cukup menarik. Atau bisa juga Anda memberikan komentar - komentar pada suatu artikel yang biasanya terdapat pada blog.
Dan apabila terjadi pengubahan desain awal yang sudah dibuat atau disepakati atau penambahan fitur atau model baru yang tidak tercantum dalam perjanjian, maka si web developer sangat boleh untuk menolaknya. Dan juga, apabila telah selesai masa maintenance dari web developer dan tiba - tiba terjadi kerusakan pada website, maka web developer juga sudah lepas dari tanggungjawabnya. Secara profesional, ada bayaran tambahan untuk menambah modal baru diluar kesepakatan atau perbaikan website yang telah selesai masa maintenancenya.
Adapun maintenance dari pihak klien atau orang yang ditunjuk untuk mengelola website ke depannya, tugas rutinnya hanya mencakup mengelola content website dan user yang terlibat dalam website.
Sekian pembahasan kita kali ini tentang Tips Membangun Proyek Website (3): Tahap Pembuatan Web. Semoga Bermanfaat.
(Baca Juga : Tips Membangun Proyek Website (2): Tahap Desain Web (Web Desaign))
 |
| Tahap Pembuatan Website |
A. Tahap Pemrograman Web (Coding)
Tahap coding merupakan tahap paling sulit dan memakan waktu yang lama dibandingkan tahap lainnya. Tanpa coding, semua yang telah dibuat dan dirancang, termasuk desain tidak akan dapat berfungsi.Coding atau scripting dalam pemograman web dibagi menjadi dua, yaitu client side scripting dan server side scripting. Ditilik dari namanya, maka client side scripting dapat diartikan sebagai skrip yang berjalan di sisi client / browser, contohnya (X)HTML, Javascript, CSS, dan VBScript → menghasilkan web yang statis. Sedangkan server side scripting adalah skrip yang berjalan di sisi server, contohnya ASP, PHP, JSP, PERL, dan ColdFusion → menghasilkan web yang dinamis dan interaktif.
Namun, jangan salah persepsi dulu, karena penggunaan kedua jenis scripting tersebut tidaklah saling bertentangan, tapi malah saling melengkapi. Contohnya, PHP (server side scripting) hanya bisa mengolah data secara dinamis, tapi tidak bisa mengatur tampilan hasilnya di browser, maka disinilah dibutuhkan HTML dan CSS (Client side scripting). Sistem kerja dari server side scripting dapat dilihat pada gambar berikut ini.
 |
| Cara Kerja Server Side Scripting |
B. Tahap Pengujian Web (Testing)
Jika semua desain dan pemrograman sudah selesai, maka langkah selanjutnya adalah melakukan ujicoba (testing) untuk memastikan agar website sudah benar - benar layak untuk ditampilkan kepada publik. Pertama, lakukan ujicoba secara offline terlebih dahulu yang meliputi :1. Kompatibilitas Browser. Coba tampilkan website pada beberapa browser yang berbeda - beda, terutama Internet Mozilla dan Google Chrome.
2. Memeriksa link tiap halaman. Untuk memastika bahwa semua link berfungsi dengan baik, sehingga tidak akan ada broken link.
3. Memeriksa kelengkapan data. Apakah semua data yang diberikan klien sudah ada dalam website.
4. Mencoba tiap fitur - fiturnya. Perlu dicoba saru - persatu fiturnya, baik yang ada di halaman pengunjung maupun administratornya (CMS).
5. Mengubah desain web (jika diperlukan).
Apabila sudah oke semua, selanjutnya lakukan ujicoba secara online di internet, tapi sebelumnya upload dulu seluruh file beserta database ke server hosting, biasanya untuk server hosting yang berbayar sudah disediakan fasilitas File Manager untuk upload file atau bisa juga menggunakan software bantuan seperti WS_FTP, WinSCP, FileZilla, atau yang lainnya.
Kemudian lakukan lagi ujicoba yang pernah dilakukan secara offline, karena sering kejadian ada fitur yang saat dicoba secara offline dapat berjalan dengan baik. Tetapi saat dicoba secara online, malah tidak berfungsi sama sekali. Misalnya input data berita yang ada fotonya, ternyata harus di setting dulu permission foldernya agar foto dapat disimpan di folder tersebut.
Dan terakhir, hitung kecepatan akses dari website saat diakses secara online untuk memastikan bahwa website tersebut tidak terlalu lama tampilnya saat diakses pengunjung. Selain itu mintalah klien untuk melakukan ujicoba website yang telah dibuat, apakah sudah sesuai dengan permintaannya atau ada yang perlu diperbaiki lagi.
C. Tahap Promosi Web (Promotion)
Mempromosikan website merupakan suatu keharusan. Bagaimana website Anda akan dikenal khalayak ramai apabila tidak dipromosikan. Beberapa promosi yang klasik seperti menyantumkan pada kartu nama, brosur, dan media cetak juga penting, tapi tidak terlalu signifikan untuk sebuah website.Namun, promosi yang paling efektif adalah melalui media internet itu sendiri, terutama dengan mendaftarkannya ke search engine seperti Yahoo dan Google. Selain itu, pertukaran banner (afiliasi) dengan website lain juga bisa jadi ajang promosi yang cukup menarik. Atau bisa juga Anda memberikan komentar - komentar pada suatu artikel yang biasanya terdapat pada blog.
D. Tahap Pemeliharaan Web (Maintenance)
Tahap terakhir adalah maintenance atau pemeliharaan website. Intinya, tahap ini memastikan bahwa website dapat berjalan dengan baik setiap harinya, termasuk dari sisi keamanannya. Biasanya ada kesepakatan tertulis antara web developer dengan klien mengenai maintenance ini, misalnya selama satu tahun apabila ada fitur yang error atau kerusakan pada website, maka akan diperbaiki oleh web developer.Dan apabila terjadi pengubahan desain awal yang sudah dibuat atau disepakati atau penambahan fitur atau model baru yang tidak tercantum dalam perjanjian, maka si web developer sangat boleh untuk menolaknya. Dan juga, apabila telah selesai masa maintenance dari web developer dan tiba - tiba terjadi kerusakan pada website, maka web developer juga sudah lepas dari tanggungjawabnya. Secara profesional, ada bayaran tambahan untuk menambah modal baru diluar kesepakatan atau perbaikan website yang telah selesai masa maintenancenya.
Adapun maintenance dari pihak klien atau orang yang ditunjuk untuk mengelola website ke depannya, tugas rutinnya hanya mencakup mengelola content website dan user yang terlibat dalam website.
Sekian pembahasan kita kali ini tentang Tips Membangun Proyek Website (3): Tahap Pembuatan Web. Semoga Bermanfaat.
(Baca Juga : Tips Membangun Proyek Website (2): Tahap Desain Web (Web Desaign))


